Salesforce Classic UIから呼び出す
Salesforce Classic UIからSVF Cloud for Salesforceのプレビュー画面を呼び出すには、プレビュー画面を生成するVisualforce ページ「PreviewPage」を呼び出します。
アクセス権を付与する
ボタンの呼び出しを開発するユーザーや、実際にボタンを使うユーザーは、次のリソースにアクセスできる必要があります。
Salesforceオブジェクト
Salesforceオブジェクトの項目
Visualforce ページ
Salesforce API(APIアクセス権がない場合)
アクセスできない場合は、「アクセス権を付与する」を参照してアクセス権を付与してください。
SVF Cloud Managerでボタンを作成する
SVF Cloud Managerでボタンを作成します。
手順の詳細は、『SVF Cloud 管理ガイド』の「帳票を出力する」を参照してください。
ボタンの名前を確認する
SVF Cloud Managerで作成したボタンの名前を確認します。
SVF Cloud Managerにログインします。
 [SVFボタン設定]をクリックします。
[SVFボタン設定]をクリックします。Salesforceログイン画面が表示された場合は、ログイン情報を入力してログインします。
[SVFボタン]の一覧から、作成したボタンを選択します。
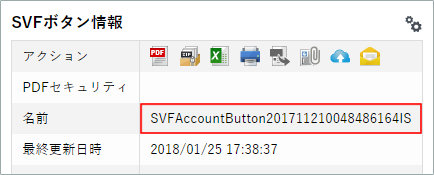
[SVFボタン情報]-[名前]の値を、メモ等に控えます。

以上で、ボタンの名前の確認は完了です。
Visualforce ページを呼び出す
プレビュー画面を生成するVisualforce ページ「PreviewPage」を呼び出します。
Visualforce ページ「PreviewPage」を呼び出すには、「PreviewPage」とは別のVisualforce ページで、GETメソッドを使うか、POSTメソッドでコールバックします。
GETメソッド
JavaScriptかApexで、次のパラメーターを設定します。
パラメーター
パラメーター
説明
id
15桁か18桁の、sObjectのidを指定します。
idの取得およびパラメーターへの設定部分は、必要に応じて開発してください。
buttonFullName
SVF Cloud Managerで作成したボタンの名前を指定します。
注意
名前空間は「svfcloud」です。必要に応じて付与してください。
記述例
取引先オブジェクトのデータを帳票に出力して、プレビュー画面を表示する例です。
(ボタンの名前が「SVFAccountButton20160826000000000SVF」、データのidが「001000000001WAT」です)
例 1. JavaScriptwindow.open('https://ap2.salesforce.com/apex/svfcloud__PreviewPage?id=001000000001WAT&buttonFullName= SVFAccountButton20160826000000000SVF');例 2. ApexPageReference pr = new PageReference('/apex/svfcloud__PreviewPage'); pr.getParameters().put('buttonFullName', 'SVFAccountButton20160826000000000SVF'); pr.getParameters().put('id', '001000000001WAT');
POSTメソッド
JavaScriptを使います。
URL
https://sfdc3.svfcloud.com/svf-cloud-service/sfdc/callout
パラメーター
パラメーター
説明
callback
プレビュー画面を生成するVisualforce ページ「PreviewPage」を呼び出します。
ids
sObjectのidの配列を指定します。
idの取得およびパラメーターへの設定部分は、必要に応じて開発してください。
SObjectType
オブジェクトのAPI参照名を指定します(取引先オブジェクトの例:Account)。
uniqueName
SVF Cloud Managerで作成したボタンの名前を指定します。
記述例
取引先オブジェクトのデータを帳票に出力して、プレビュー画面を表示する例です。
(ボタンの名前が「SVFAccountButton20161003205357125xz0」の例です)
例 3. JavaScriptvar target = "svfpreview_" + new Date().getTime(); window.open("about:blank", target); var form = document.createElement("form"); form.method = "POST"; form.action = "https://sfdc3.svfcloud.com/svf-cloud-service/sfdc/callout"; form.target = target; var input; input = document.createElement("input"); input.setAttribute("name", "callback"); input.setAttribute("type", "hidden"); input.setAttribute("value", "https://ap2.salesforce.com/apex/svfcloud__PreviewPage"); form.appendChild(input); input = document.createElement("input"); input.setAttribute("name", "SObjectType"); input.setAttribute("type", "hidden"); input.setAttribute("value", "Account"); form.appendChild(input); input = document.createElement("input"); input.setAttribute("name", "ids"); input.setAttribute("type", "hidden"); input.setAttribute("value", ids.toString()); form.appendChild(input); input = document.createElement("input"); input.setAttribute("name", "uniqueName"); input.setAttribute("type", "hidden"); input.setAttribute("value", "SVFAccountButton20161003205357125xz0"); form.appendChild(input); var body = document.getElementsByTagName("body")[0]; body.appendChild(form); form.submit();
以上で、Salesforce Classic UIからSVF Cloud for Salesforceのプレビュー画面を呼び出すための作業は完了です。