Call from Salesforce Classic UI
To call the preview screen of SVF Cloud for Salesforce from the Salesforce Classic UI, call the Visualforce page "PreviewPage" which generates the preview screen.
Grant permissions to access
Users who develop the buttons to call and users who actually use the buttons need to access the following resources.
Salesforce object
Fields of Salesforce object
Visualforce page
Salesforce API (if user does not have API permission)
If the user cannot access them, grant the permissions to access with referring to "Grant permissions to access".
Create a button with SVF Cloud Manager
Create a button with SVF Cloud Manager.
For details, see "Output forms" in "SVF Cloud Administration Guide".
Confirm the name of the button
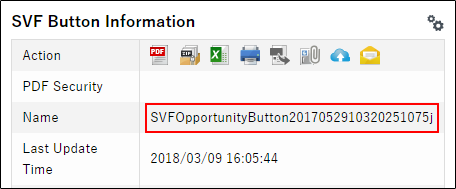
Confirm the name of the button created with SVF Cloud Manager.
Log in to SVF Cloud Manager.
Click
 SVF Button Settings.
SVF Button Settings.If the Salesforce login screen appears, enter login information to login.
Select the created button from the list of SVF Button.
Make a note of the value in Name of SVF Button Information.

Confirming the button name is now complete.
Call a Visualforce page
Call the Visualforce page "PreviewPage" to generate the preview screen.
To call the Visualforce page "PreviewPage", use the GET method on another Visualforce page different from "PreviewPage" or call back with the POST method.
GET method
Set the following parameters in JavaScript or Apex.
Parameters
Parameters
Description
id
Specify id of sObject of 15 or 18 digits.
Develop the parts for acquiring id and setting parameters as necessary.
buttonFullName
Specify the name of the button created in SVF Cloud Manager.
Caution
The namespace is "svfcloud". It can be inserted as necessary.
Description example
This example outputs the data of Account object into forms and displays the preview screens.
(The button name is "SVFAccountButton 20160826000000000 SVF" and the data id is "001000000001 WAT" in this example.)
Example 1. JavaScriptwindow.open('https://ap2.salesforce.com/apex/svfcloud__PreviewPage?id=001000000001WAT&buttonFullName= SVFAccountButton20160826000000000SVF');Example 2. ApexPageReference pr = new PageReference('/apex/svfcloud__PreviewPage'); pr.getParameters().put('buttonFullName', 'SVFAccountButton20160826000000000SVF'); pr.getParameters().put('id', '001000000001WAT');
POST method
Use JavaScript.
URL
https://sfdc3.svfcloud.com/svf-cloud-service/sfdc/callout
Parameters
Parameters
Description
callback
Call the Visualforce page "PreviewPage" to generate the preview screen.
ids
Specify the array of id of sObject.
Develop the parts for acquiring id and setting parameters as necessary.
SObjectType
Specify the API reference name of the object (example of Account object: Account).
uniqueName
Specify the name of the button created in SVF Cloud Manager.
Description example
This example outputs the data of Account object into forms and displays the preview screens.
(The button name is "SVFAccountButton20161003205357125xz0" in this example.)
Example 3. JavaScriptvar target = "svfpreview_" + new Date().getTime(); window.open("about:blank", target); var form = document.createElement("form"); form.method = "POST"; form.action = "https://sfdc3.svfcloud.com/svf-cloud-service/sfdc/callout"; form.target = target; var input; input = document.createElement("input"); input.setAttribute("name", "callback"); input.setAttribute("type", "hidden"); input.setAttribute("value", "https://ap2.salesforce.com/apex/svfcloud__PreviewPage"); form.appendChild(input); input = document.createElement("input"); input.setAttribute("name", "SObjectType"); input.setAttribute("type", "hidden"); input.setAttribute("value", "Account"); form.appendChild(input); input = document.createElement("input"); input.setAttribute("name", "ids"); input.setAttribute("type", "hidden"); input.setAttribute("value", ids.toString()); form.appendChild(input); input = document.createElement("input"); input.setAttribute("name", "uniqueName"); input.setAttribute("type", "hidden"); input.setAttribute("value", "SVFAccountButton20161003205357125xz0"); form.appendChild(input); var body = document.getElementsByTagName("body")[0]; body.appendChild(form); form.submit();
This completes the work for calling the preview screen of SVF Cloud for Salesforce from Salesforce Classic UI.